Google’s most recent significant update to its hunt calculation centers extraordinarily around the client experience through another arrangement of positioning element measurements, called Core Web Vitals. Early outcomes from Core Web Vital reviews uncover that the normal site performs beneath these new guidelines. Overall, locales could diminish page load time by almost one second by eliminating unused JavaScript.
This gives an astonishing chance to outflank different sites by boosting your own page rankings.
Here is all that you need to think about Core Web Vitals in addition to four basic strides to work on your measurements.
Content made in association with Searchmetrics.
What are the Core Web Vitals measurements?
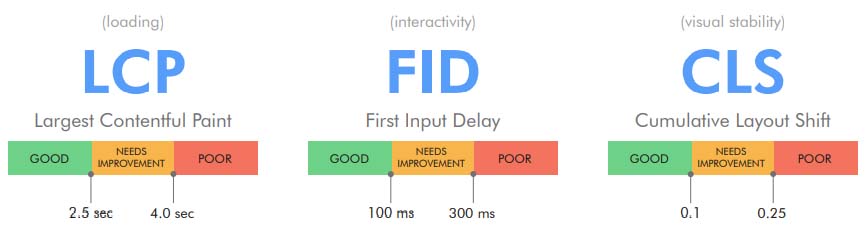
Center Web Vitals are an expansion of Google’s page experience flags that incorporate versatility and HTTPs. The three Core Web Vitals measurements measure stacking execution, intelligence, and visual security, which Google sees as giving an exact portrayal of a genuine world, client experience.
Biggest Contentful Paint (LCP) measures the stacking season of the biggest picture or text block apparent inside the client’s perspective.
First Input Delay (FID) measures the intelligence on the page by ascertaining the time from when a client initially collaborates with the site to when the program reacts to that cooperation.
Aggregate Layout Shift (CLS) alludes to how much the substance shifts during page delivering.
Instructions to check your page speed experiences
There are numerous internet based devices that check your page positioning score, including PageSpeed Insights, Chrome User Experience Report, Lighthouse Audit, and Search Console. These destinations measure page speed in different components and show the outcomes utilizing a traffic signal framework. PageSpeed Insights gives a breakdown of the outcomes and features spaces of progress.
To give a decent client experience, LCP ought to happen inside 2.5 seconds of when the page initially begins stacking. Pages ought to have a FID of under 100 milliseconds and keep a CLS of under 0.1.
Sites, as Wikipedia, have the most noteworthy page speed score because of a lightweight way to deal with website composition, utilizing principally text and streamlined pictures. Sites that depend vigorously on video content and pictures are more slow to load and make for a helpless client experience. Along these lines, there is an equilibrium to strike among plan and client experience.
See where your site positions. Visit PageSpeed Insights and enter your URL. Note: The top number is your Lighthouse score, additionally alluded to as PageSpeed score, estimating from zero to 100. While it’s a decent broad benchmark for the presentation of your site. It’s not totally identified with the three Core Web Vitals measurements, which ought to be seen as an examination of LCP, FID, and CLS.
Instructions to further develop your page speed
Passing is considered getting a “great” score in each of the three regions. Rolling out little improvements can further develop the page speed score by just one second, which can move the site from a “poor” or “requirements improvement” score in LCP to a “great” one. Lessening load time will make clients more joyful and increment traffic to the site.